แสดงบทความที่มีป้ายกำกับ Knowledge แสดงบทความทั้งหมด
แสดงบทความที่มีป้ายกำกับ Knowledge แสดงบทความทั้งหมด
วันเสาร์ที่ 18 สิงหาคม พ.ศ. 2555
พัฒนาเว็บแอพพลิเคชันด้วย Google+ Hangout API แบบง่ายๆ ลองพัฒนาระบบวิดีโอคอนเฟอร์เรนซ์ใช้ในสำนักงานครับ
มาคราวนี้จะพานักพัฒนาเว็บแอพพลิเคชันให้ได้ลองใช้ Google+ Hangouts API มาใช้สร้างโปรแกรม Video Conference ครับสำหรับแคมเปญบางแคมเปญที่ต้องการใช้วีดีโอในการถ่ายทอดสด หรือบางองค์กรต้องการพัฒนาห้องประชุมเสมือนหรือ Video Conference ภายในนั้นอาจจะต้องไปหาซอฟท์แวร์สำหรับติด
ตั้งภายในและเสียค่าใช้จ่ายมากมาย พร้อม Maintenance ก็อาจจะเริ่มใช้ Google+ Hangouts มาแก้ปัญหาไปก่อนซึ่งอาจจะมีปัญหาในเรื่องของการ Embeded ตัวหน้าจอวีดีโอไปไว้ที่หน้า
เว็บไซต์อื่นๆ ขององค์กรก็คงยากไป ส่วนนักการตลาดที่คิดแคมเปญรายการโทรทัศน์ออนไลน์ที่อยากจะให้เฉพาะใครที่ถูกชวนเข้ามารับชมถกเถียง ไม่ก็จัด Webinar กันนั้นก็คงจะมีปัญหาใน
เรื่อง Brand Awareness ซึ่งก็องอยากจะใช้ Hangouts ของ Google+ มาแปะไว้บนหน้าเว็บไซต์ หรือแคมเปญของตัวเองเช่นกัน
Google รู้ดีว่าพวกคุณต้องการอะไร
Google นั้นก็รู้ว่า Feature ที่หลายคนนิยมใช้ใน Google+ นั้นส่วนใหญ่เลยนั้นก็หนีไม่พ้น HangOuts ครับที่มีคนใช้งานมากเหลือเกิน ก็เลยเปิด API สำหรับนักพัฒนาเอาไปพัฒนา
แอพพลิเคชันที่พร้อมจะให้ใครก็ได้ สร้างหน้า วีดีโอ Hangouts บนแคมเปญ หรือแบรนด์เว็บไซต์ได้เลย ด้วยวิธีการง่ายๆ ไม่กี่ขั้นตอนครับ ซึ่งทางผมได้ลองพัฒนาแอพพลิเคชันที่ดึง API ของ
Google+ Hangouts มาใช้ให้หลายคนได้ทำตามแบบ Step-by-Step ได้เลย
เริ่มต้นพัฒนาแอพพลิเคชันบนเว็บไซต์ด้วย Google+ Hangouts API
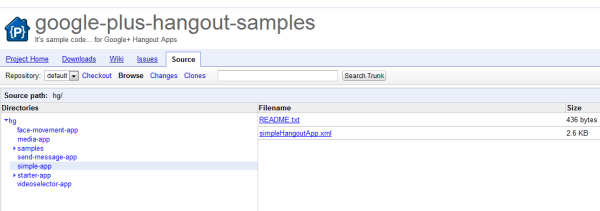
ก่อนอื่นให้เข้าระบบแล้วไปที่หน้า Google Developers ครับโดยไปดาวน์โหลดไฟล์ Simple Hangouts App ซึ่งเป็นไฟล์ XML หนึ่งไฟล์จาก Google Platform ไปไว้บนเว็บไซต์หน้าที่คุณต้อง
การจะใช้พัฒนาเป็นแอพพลิเคชัน ในตัวอย่างผมสร้าง Folder บนเว็บไซต์ขึ้นมาคือ http://www.daydev.com/demo/devhangout/ ซึ่งผมต้องดาวน์โหลดไฟล์ simpleHAngoutApp.xml ไป
วางไว้ในนั้นครับ
ดาวน์โหลดที่หน้านี้ครับ
ต่อมาเราต้องไปสร้าง Project จากหน้า Google Platform
แน่นอนว่าก่อนที่เราจะสร้างแอพพลิเคชันร่วมกับ Google+ Hangouts API นั้นเราต้องมีการสร้าง Project หรือโครงการของเราก่อนจากหน้า Google APIs Console ซึ่งจะต้องมีการเรียกใช้
Service ของ OAuth 2.0 (แต่ถ้าพัฒนาทดสอบเฉยๆ ให้ทำงานได้บน Sandbox เหมือนตัวอย่างนี้ไม่ต้องก็ได้เป็นแค่ทางเลือกครับ)
ไปที่หน้า APIs Console
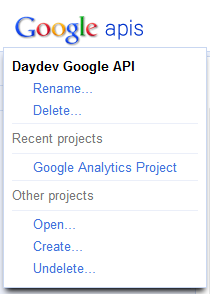
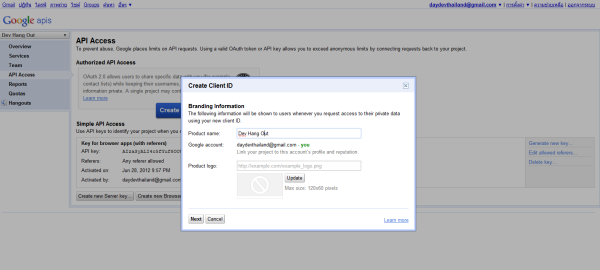
ไปที่เมนู Create
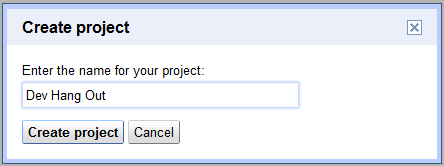
สังเกตที่แถบด้านบนซ้ายครับ ให้ไปเลือกที่ “Create” แล้วใส่ชื่อ Project ใหม่เข้าไป แล้วกดปุ่ม “Create project” ครับ
สร้าง Project ใหม่ขึ้นมา
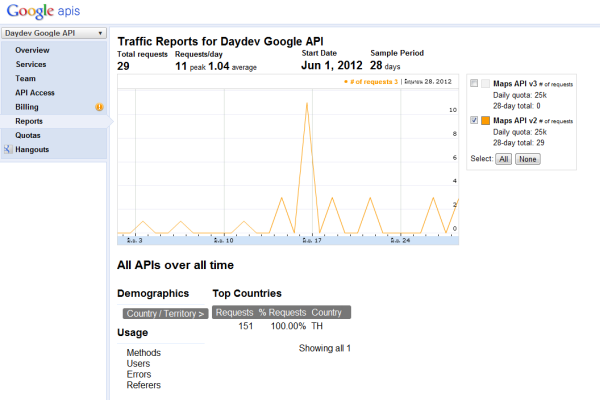
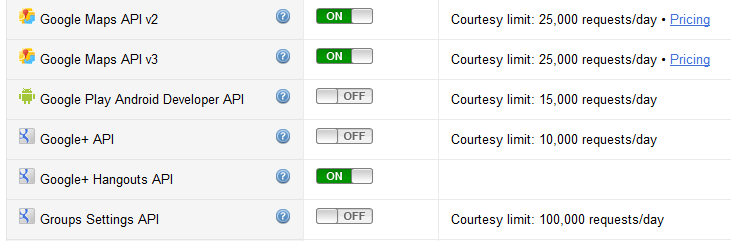
พอหน้าเว็บได้พาเรากลับมาที่หน้ารายการ APIs Console แล้วให้เลื่อนลงไปที่ Hangouts API แล้วทำการเปิดการใช้งานมันครับ
เปิดการใช้ APIs ของ Hangout
การเปิดใช้งาน Project ที่เราสร้าง
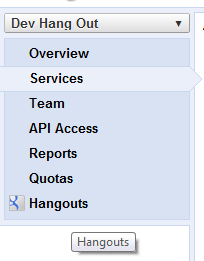
หลังจากที่ผมสร้างแอพพลิเคชันที่เรียกใช้ Google+ Hangouts APIs ที่ชือว่า “Dev Hang Out” แล้วให้ไปที่เมนูซ้ายบน เลือกไปที่ Hangouts ครับ
เลือกเมนู Hangout
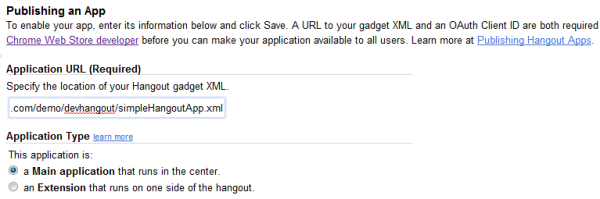
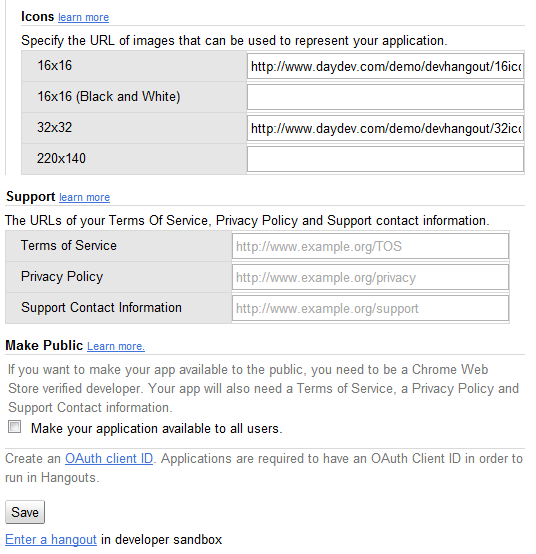
พอเข้ามาแล้วให้จัดการรายละเอียดทั้งหลายของมันครับ เช่น icon และ OAuth 2.0 ครับ
กรอกรายละเอียด
ในช่อง Application URL ให้หรอก URL ที่เราวางไฟล์ simpleHAngoutApp.xml ลงไปครับ
ใส่รายละเอียดลงไปครับ
เพิ่ม icon ของคุณลงไป ก็ได้ครับ
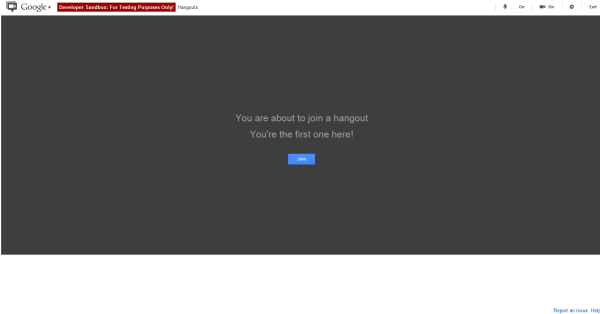
หลังจากนั้นก็ให้กด Save ครับก็จะพบลิงค์ Enter a hangout in developer sandbox ให้กดเข้าไปเล่นก่อนในโหมดของนักพัฒนาครับ
กดเข้าไปเลย
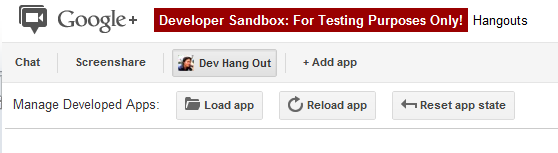
สถานะแอพพลิเคชันทดสอบ
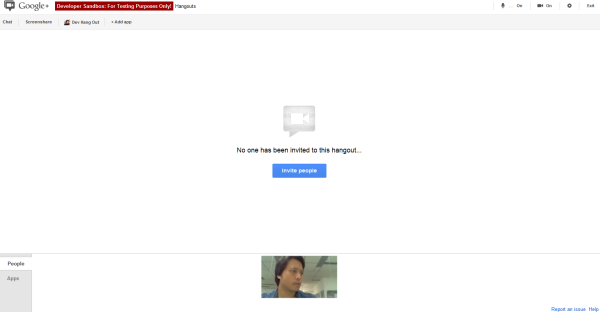
เอาล่ะแอพพลิเคชันสามารถใช้งานได้แล้ว
ทดลองเล่น ไม่มีใครเล่นด้วยเลย
เห็นไหมครับว่าแอพพลิเคชันที่พัฒนาด้วย Google+ Hangouts API ตัวนี้นั้นพัฒนาขึ้นได้ง่ายมากๆ เลยครับลองทำตามขั้นตอนที่สอนมาเลยนะครับ รับประกันว่า สำเร็จ 100% เลย
ต้องขอบคุณ Google Developer นะครับ
ขอขอบคุณผู้เขียน Banyapon Poolsawasd จากลิงค์นี้มากๆ ครับ http://www.daydev.com/2012/developer-google-hangout-api.html
สมัครสมาชิก:
บทความ (Atom)